إحترافي وبسيط | صندوق لإضافة وإختصار أكواد HTML , CSS لمواضيع مدونات بلوجر
موضوع اليوم مميز للغاية وفريد من نوعه .. ويهم كل المدونين في عالم بلوجر وخاصة أصحاب المدونات التقنية والمختصة بإضافات الأكواد..
موضوعنا هو شرح إضافة صندوق لاختصار وإضافة الأكواد مثل/ HTML و CSS و PHP وغيرها
كما تعلمون فإن تنسيق التدوينة من أهم عناصر جذب الزوارالموقع أو المدونة لمتابعة قراءة الموضوع، لذا لابد من الإنتباه إلى ترتيب وتنظيم محتوى وشكل التدوينة حتى لا يشعر الزائر بالملل والتعب في قراءته للموضوع..
كما تعلمون فإن تنسيق التدوينة من أهم عناصر جذب الزوارالموقع أو المدونة لمتابعة قراءة الموضوع، لذا لابد من الإنتباه إلى ترتيب وتنظيم محتوى وشكل التدوينة حتى لا يشعر الزائر بالملل والتعب في قراءته للموضوع..
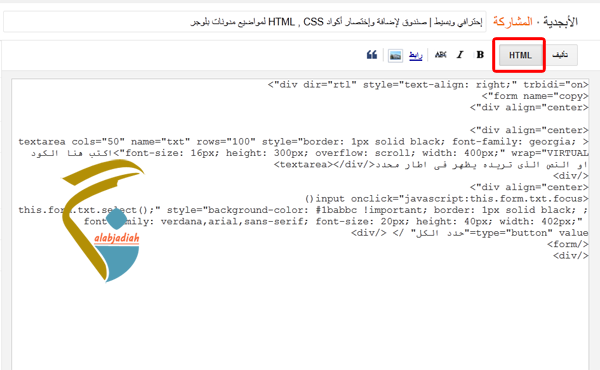
تعددت أنواع وأشكال صناديق الأكواد ولكن بعضها لابد من تغيير في القالب ولكن الصنوق الذي بين أيدينا، بسيط وإحترافي ويفي بالغرض التي تريده وهو إضهار مدونتك بأجمل صورة لدى زوارك الأعزاء... الصندوق كما هو ظاهر في الصورة ...
*كيفية استخدام الأداة:
نأتي الآن لتعلّم طريقة إضافته في التدوينات وكيفية إضافة الأكواد داخله..
*كيفية استخدام الأداة:
نأتي الآن لتعلّم طريقة إضافته في التدوينات وكيفية إضافة الأكواد داخله..
*******
الخطوة الأولى: نفتح تدوينة جديدة
الخطوة الثانية: نضغط على زر HTML التى بجوار ( تاليف )
الخطوة الثالثة: ونضع الكود الالتالى كما بالصور
الخطوة الرابعة: ونضع الكود او النص المراد وضعة فى اطار خاص مكان جملة
( اكتب هنا الكود او النص الذى ترديه يظهر فى اطار محدد)
الخطوة السادسة: (اضغط هنا) وقم بنسخ الكود وتطبيقه على مواضيعك التي بها أكواد..
*ملاحظة: الكود سهل وبسيط فى استخدامه وهو مفيد للمتدئين وأيضا المحترفين
وسوم البحث: صندوق أكواد ، صندوق html ، صندوق css ، اختصار أكواد ، مربع اكواد احترافي ، كود احترافي ، صندوق ، بوكس ، code box ، html css php javasicrt









0 coment�rios: